-p-2000.png)


Webflow Mailchimp Integration (Made EASY in Just 7 Steps)

Growing a business requires you to build a relationship with your customers. In a world of distractions, an effective email marketing campaign can get noticed by your customers or potential clients.
Mailchimp and Webflow are two platforms that can aid your marketing efforts. In this article, we discuss how you can connect Mailchimp with Webflow to grow your email list.
What is Mailchimp?
Mailchimp is an email marketing platform to manage your contact lists, and design targeted email campaigns. It enables you to automate campaigns and provides detailed insights to track their performance. Its user-friendly interface makes it easy for anyone to get started.
Integrating Mailchimp with Webflow can help you expand your database and engage with existing users.
Webflow Mailchimp Integration: In 7 Simple Steps
Here is the step-by-step guide to integrate Mailchimp with Webflow:
Step 1: Create an account in Mailchimp
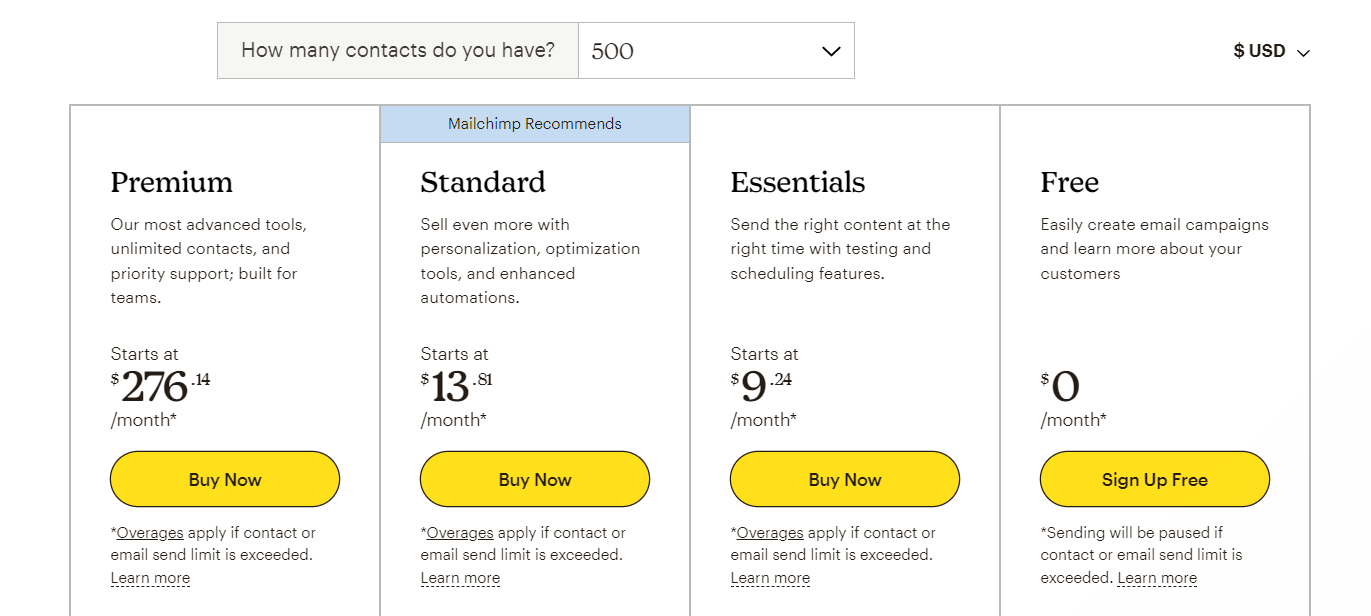
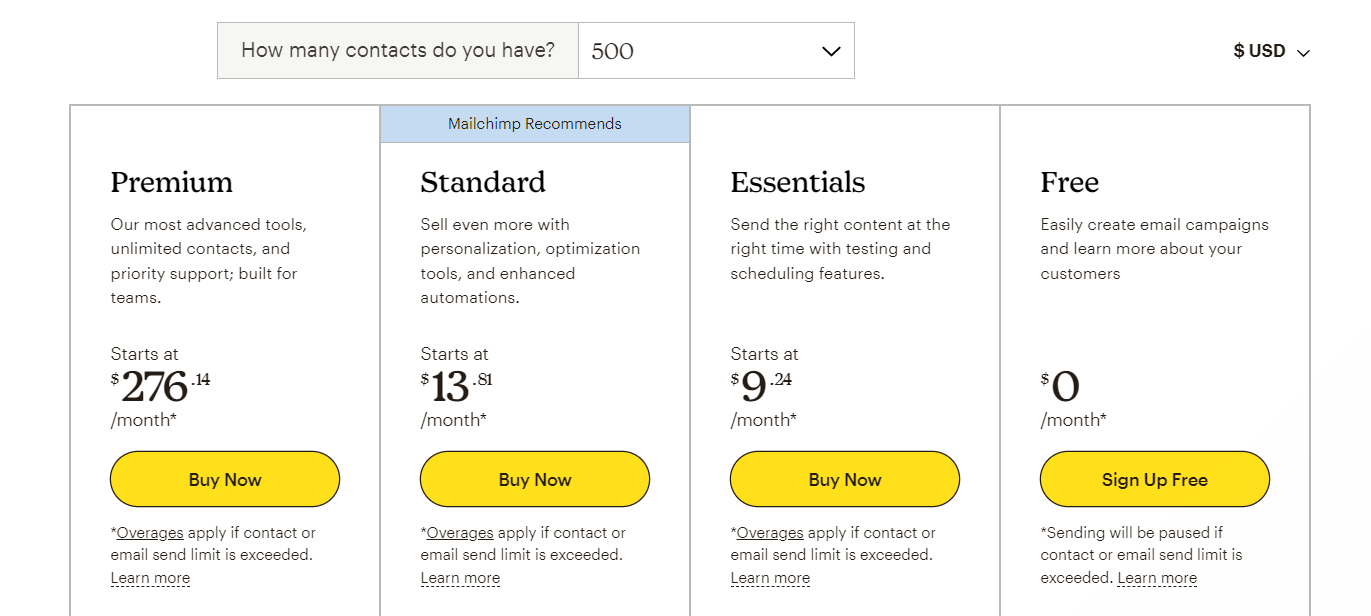
Before you connect Mailchimp with your Webflow website, ensure you have an account on Mailchimp. Simply visit Mailchimp, and click on Sign up. Depending on your database, choose a plan or continue with the Free Plan.

Click Sign Up Free to proceed. You can upgrade to a paid plan later if you wish to do so.

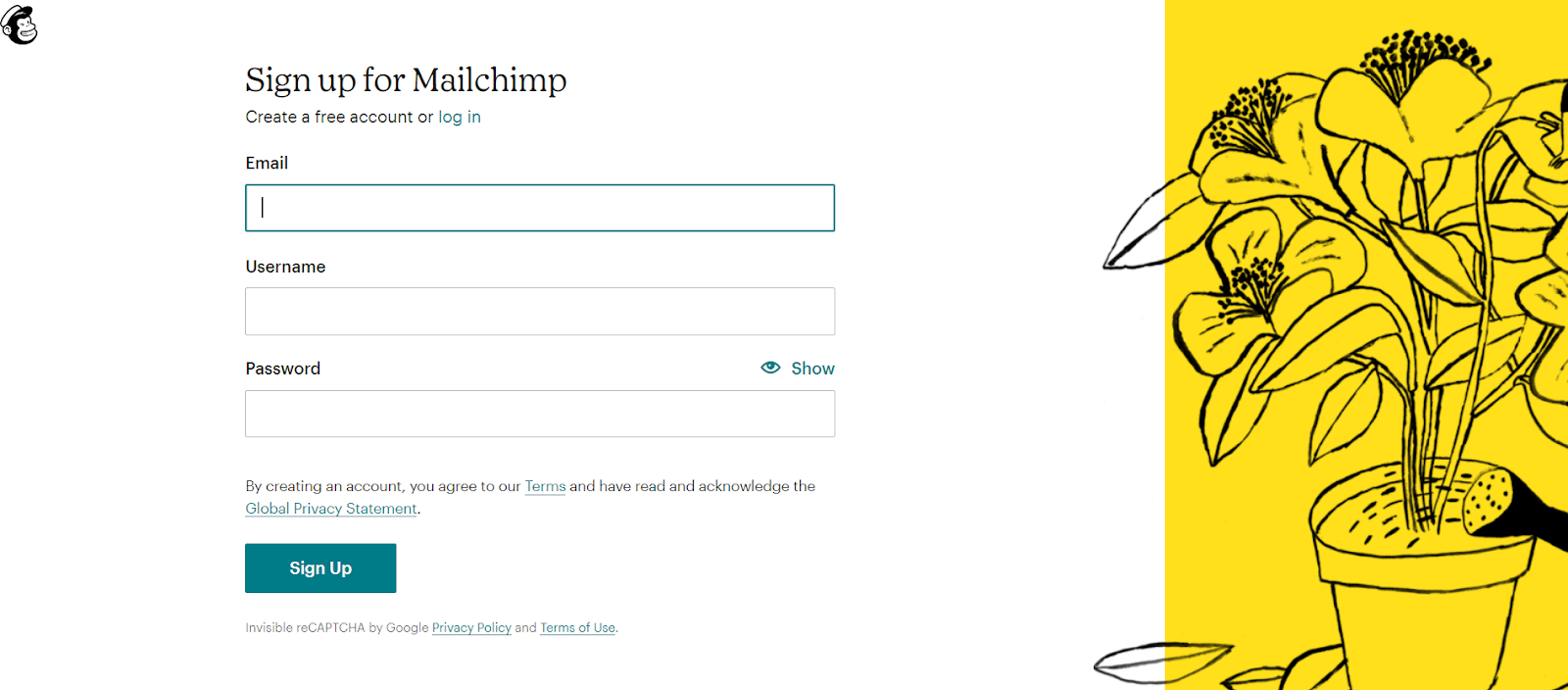
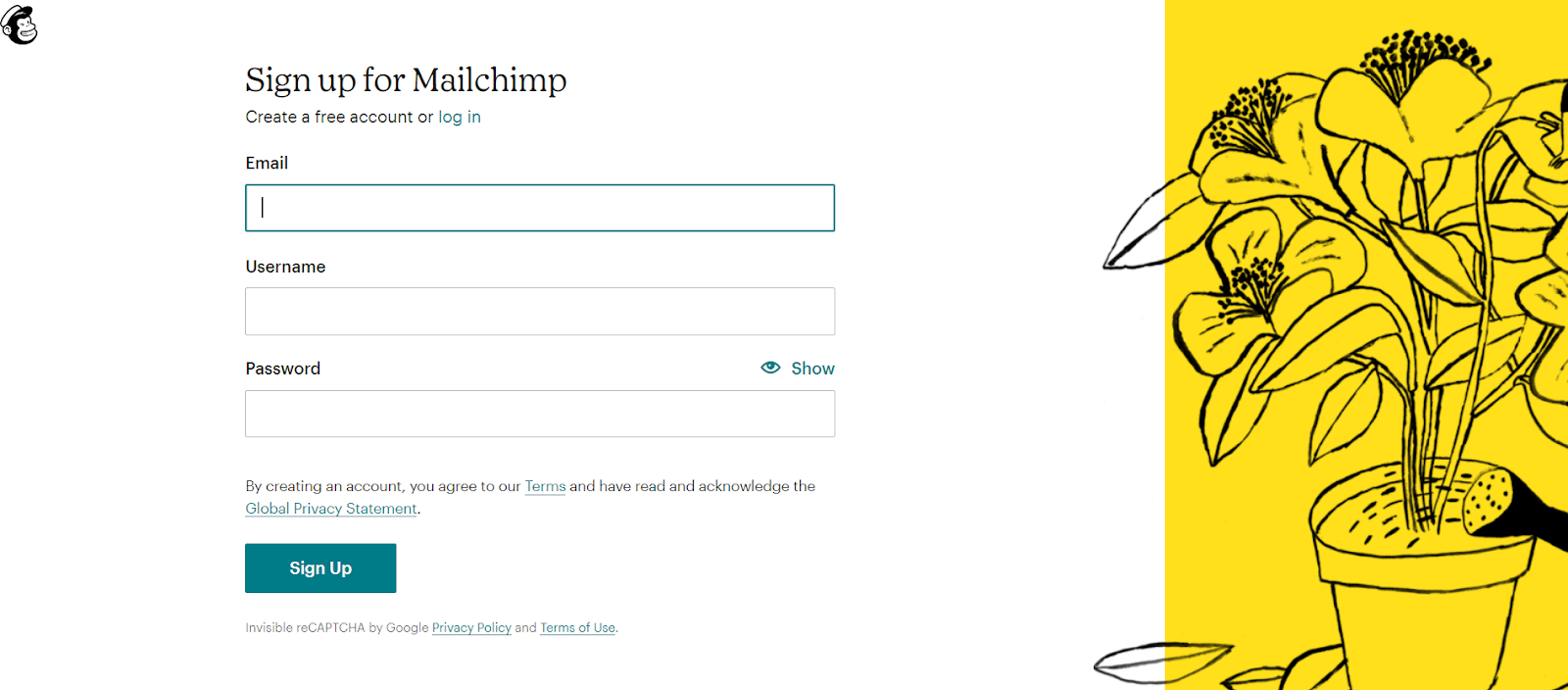
Fill in the necessary details like Email, Username, and Password. Mailchimp asks for your business details for communication purposes. You can access your account after a quick email activation process.
Step 2: Generate code to connect Mailchimp and Webflow
Once you activate your account, it is time to generate the necessary code to link Mailchimp and Webflow.
Log in to your Mailchimp account and follow the next steps:
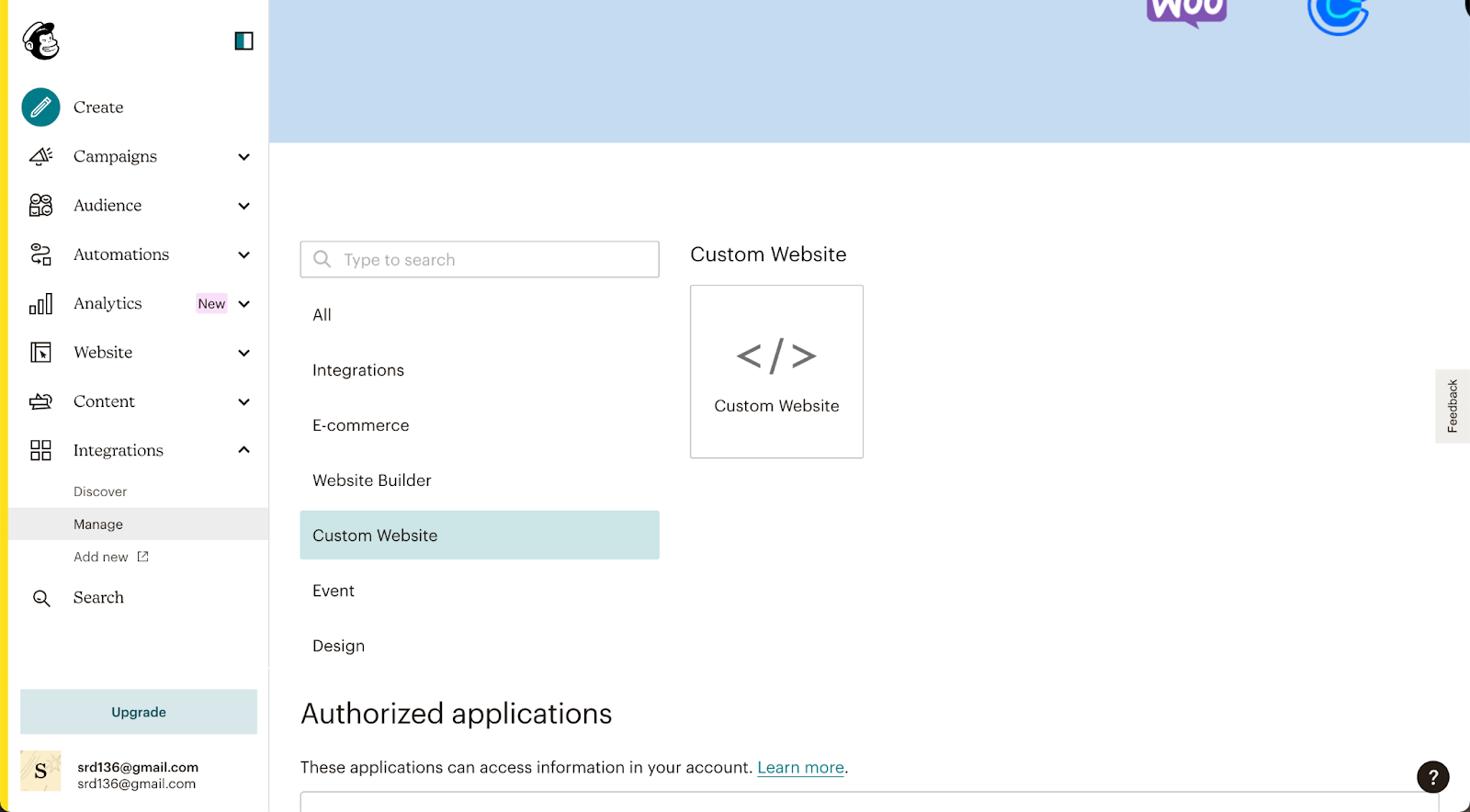
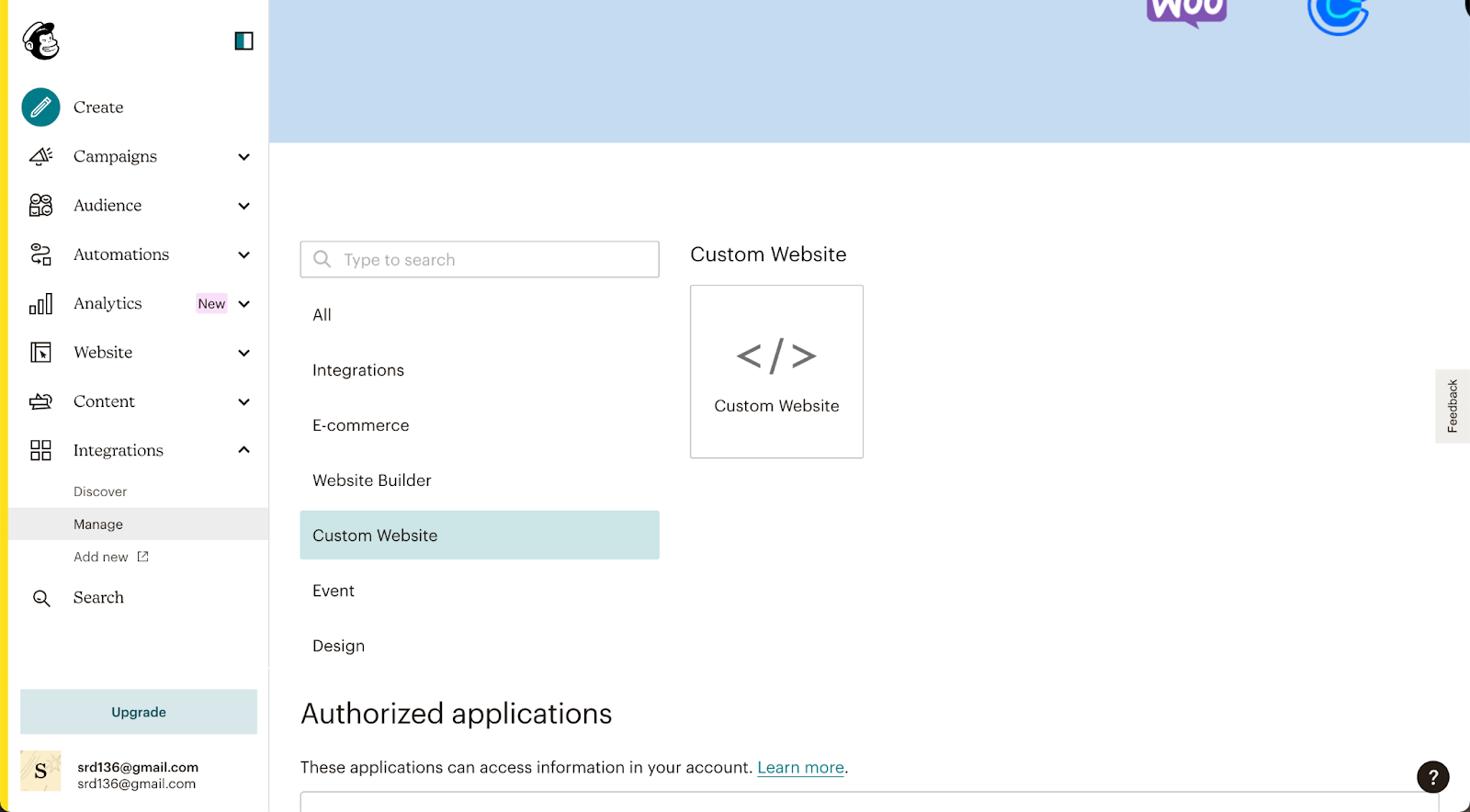
1. Click the Integrations tab and navigate the menu to find Manage.
2. Click on Custom Website.

3. In the next window, enter the URL of your Webflow website under Enter site URL and click on Get Code.

4. Copy the code on your clipboard.
Step 3: Add the code generated by Mailchimp to your Webflow site
To add the copied code to your Webflow website, navigate to the site settings and follow the next steps:
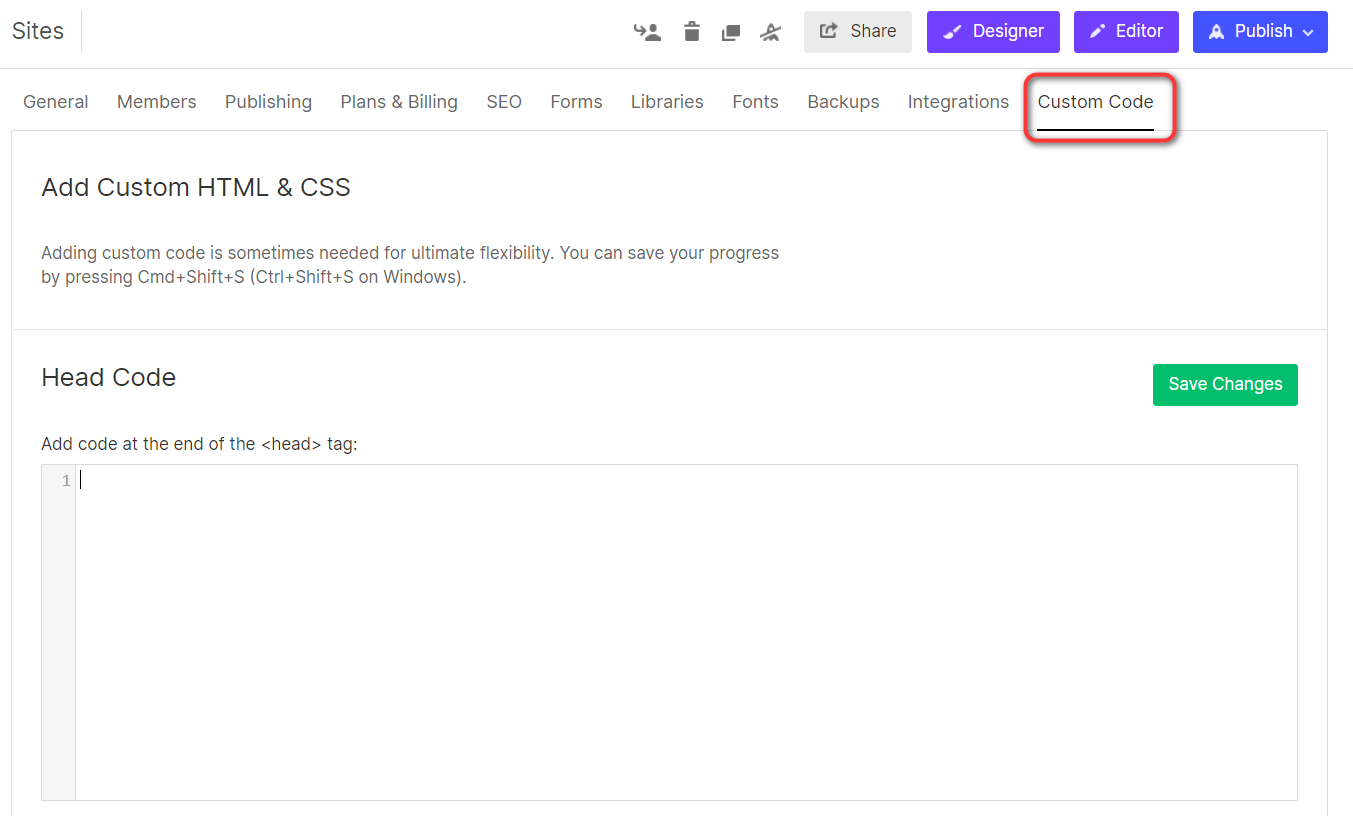
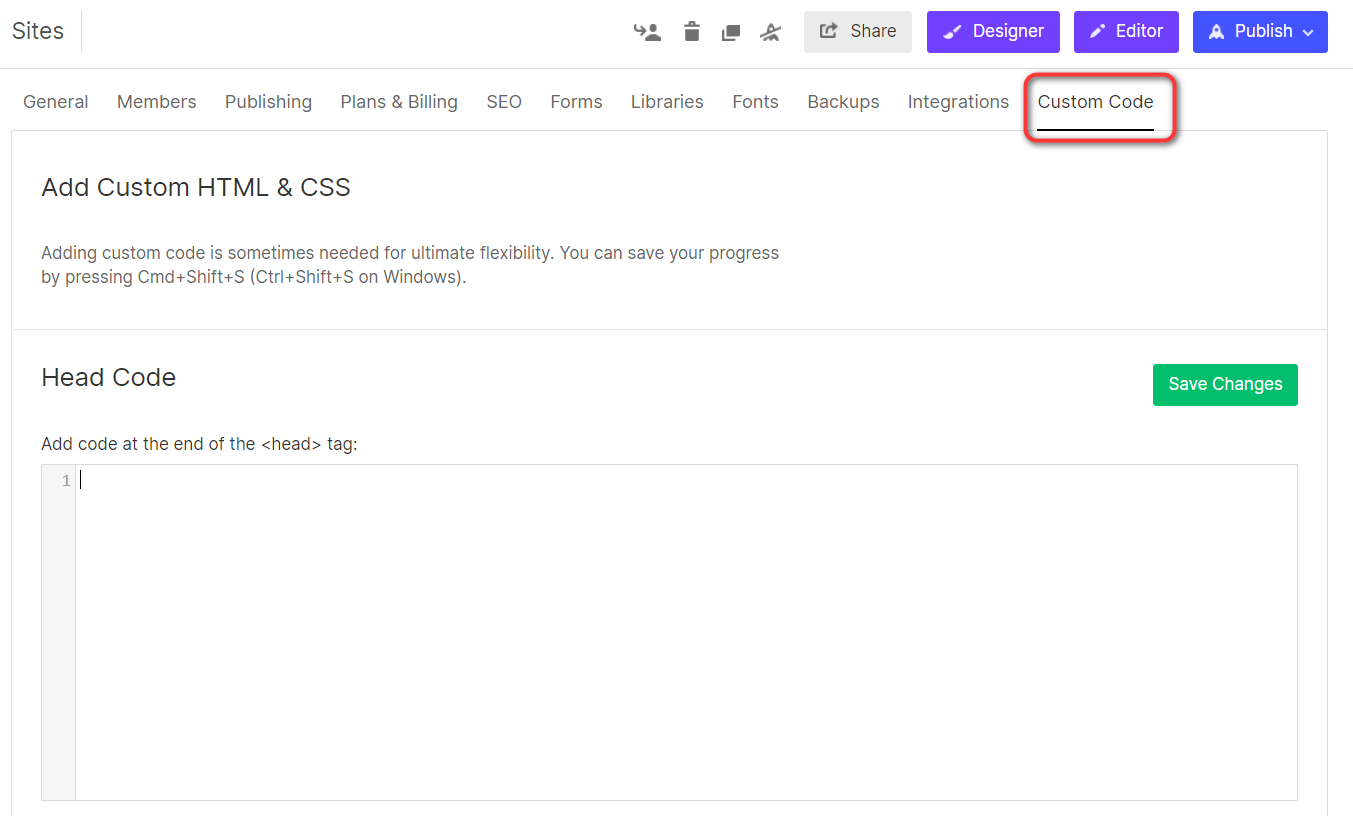
1. Go to Custom Code and paste the copied code under the Header Code area.

2. Save the changes and head back to your Mailchimp account.
3. Click on Check Connection to ensure the two platforms are connected.

Let our Webflow experts help you out!
Contact UsStep 4: Generate Action Code for forms from Mailchimp
The next few steps will help you retrieve the Action code and embed it on your form.
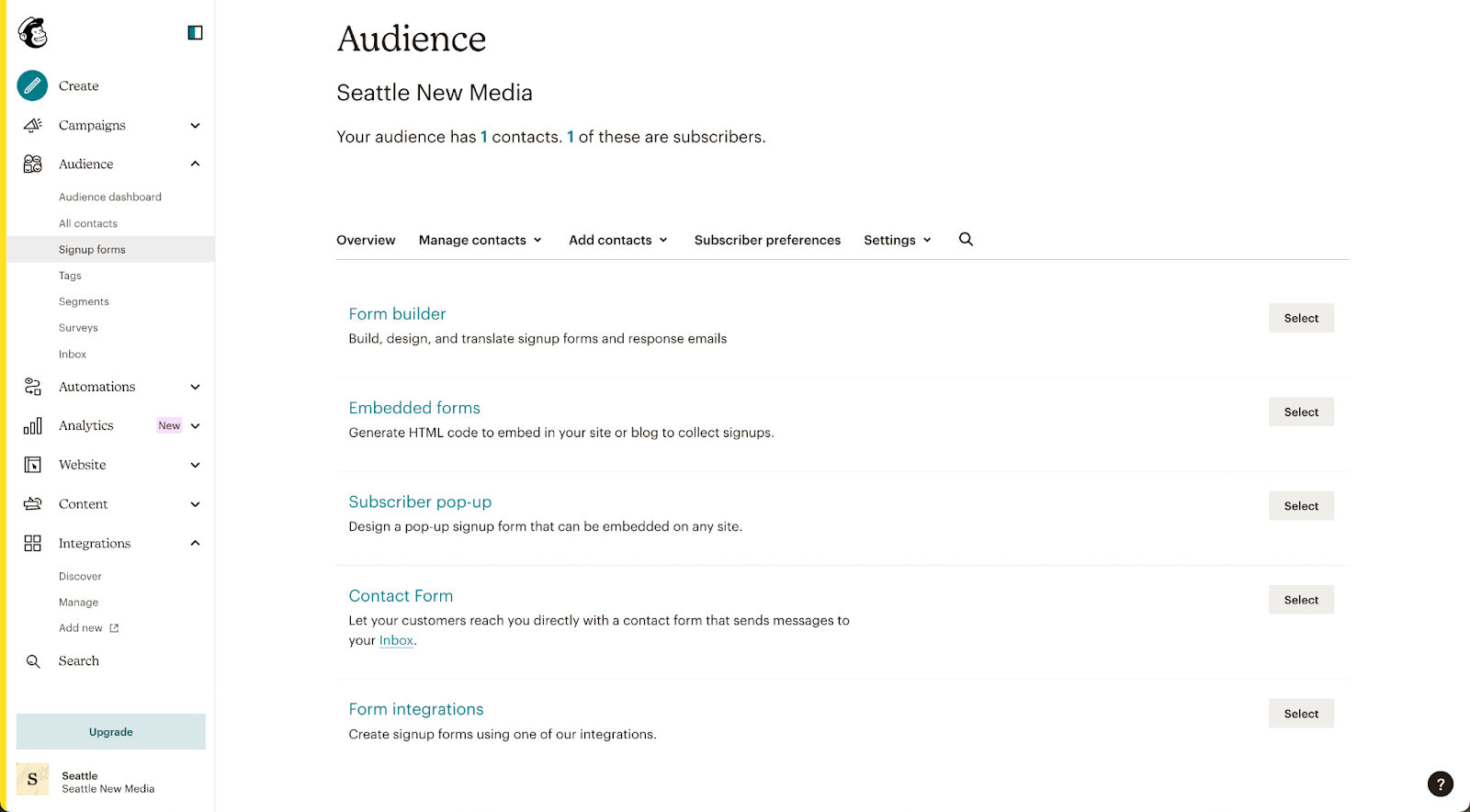
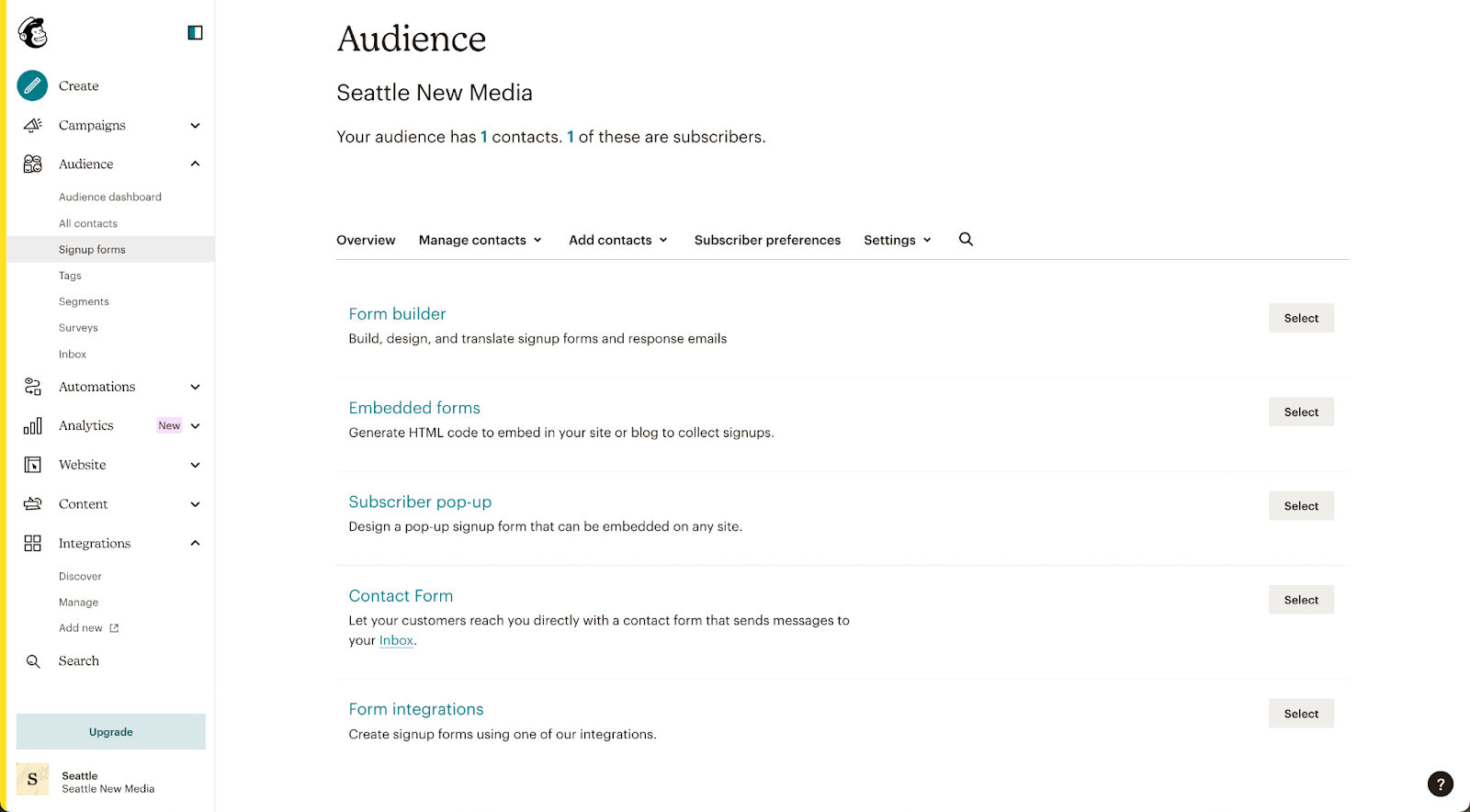
1. On Mailchimp, click on the Audience tab and select Signup Forms.
2. In the window that appears, select Embedded Forms.

3. You can edit the form field under Form Fields to match your Webflow form. Click on Continue once done.
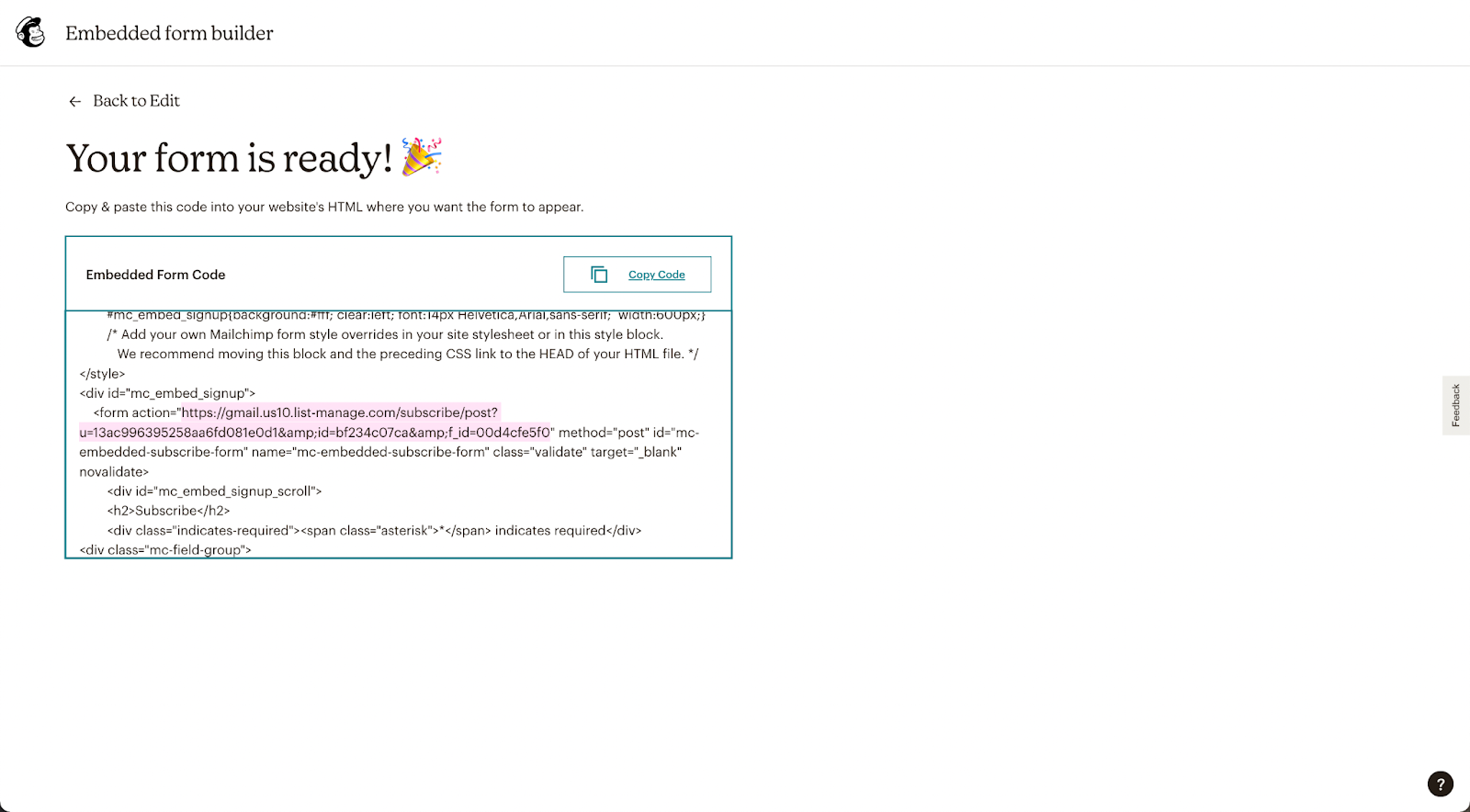
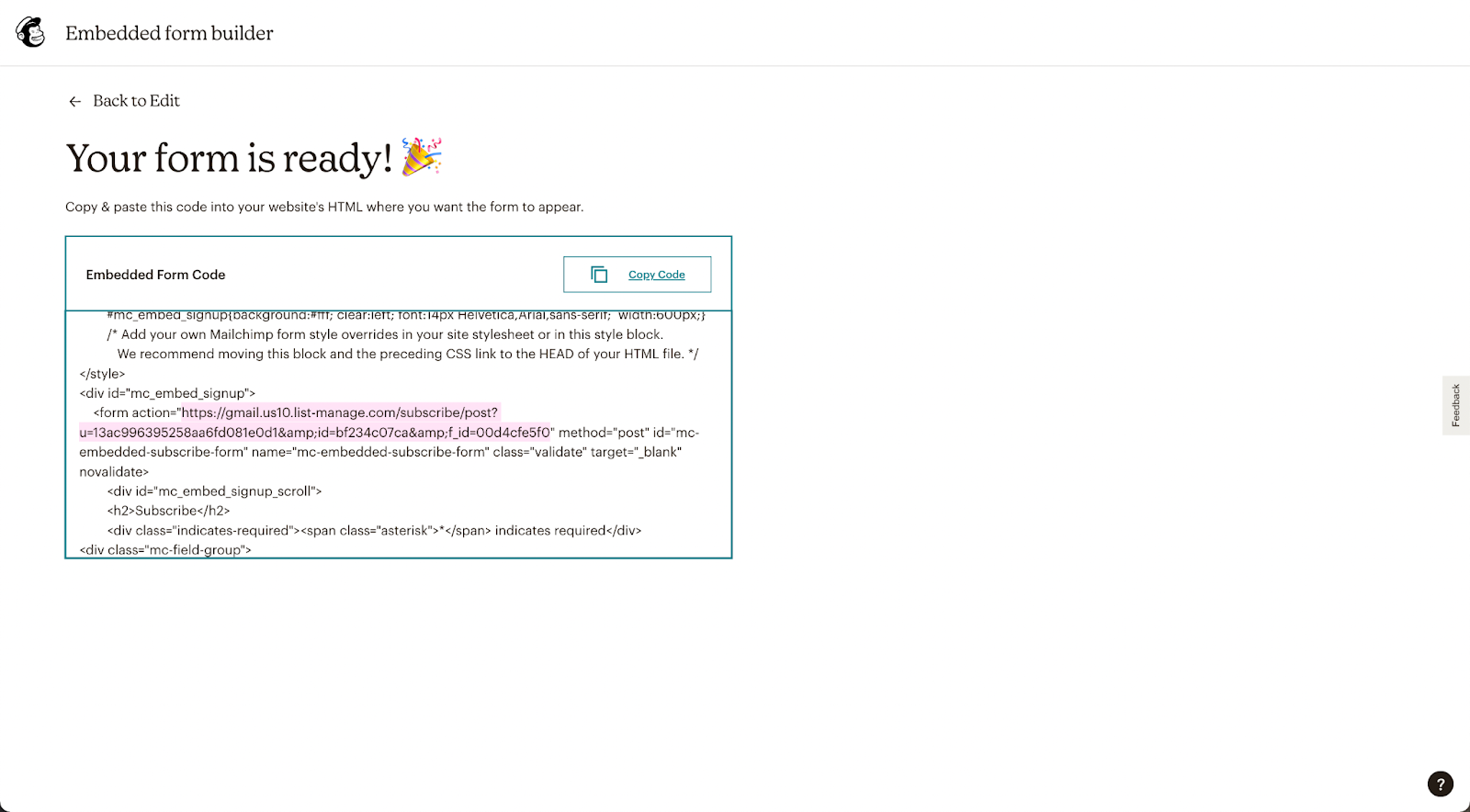
4. In the text editor, look for the phrase form action and copy the URL between the quotation marks.

Step 5: Add the action code to your Webflow form
Create a subscription form on your Webflow website before proceeding with the next steps:
1. On the Webflow Designer, select the form on the canvas.
2. Under the Settings tab, select Form Settings.
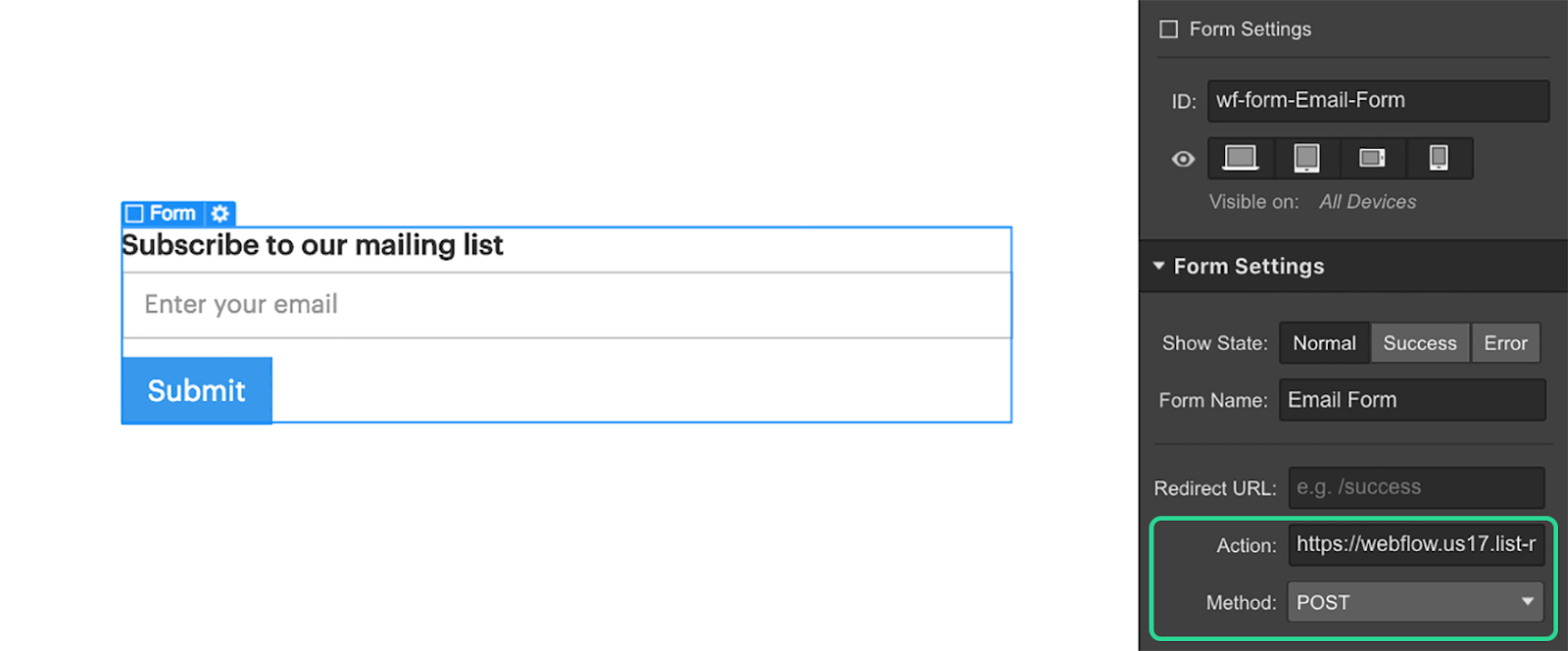
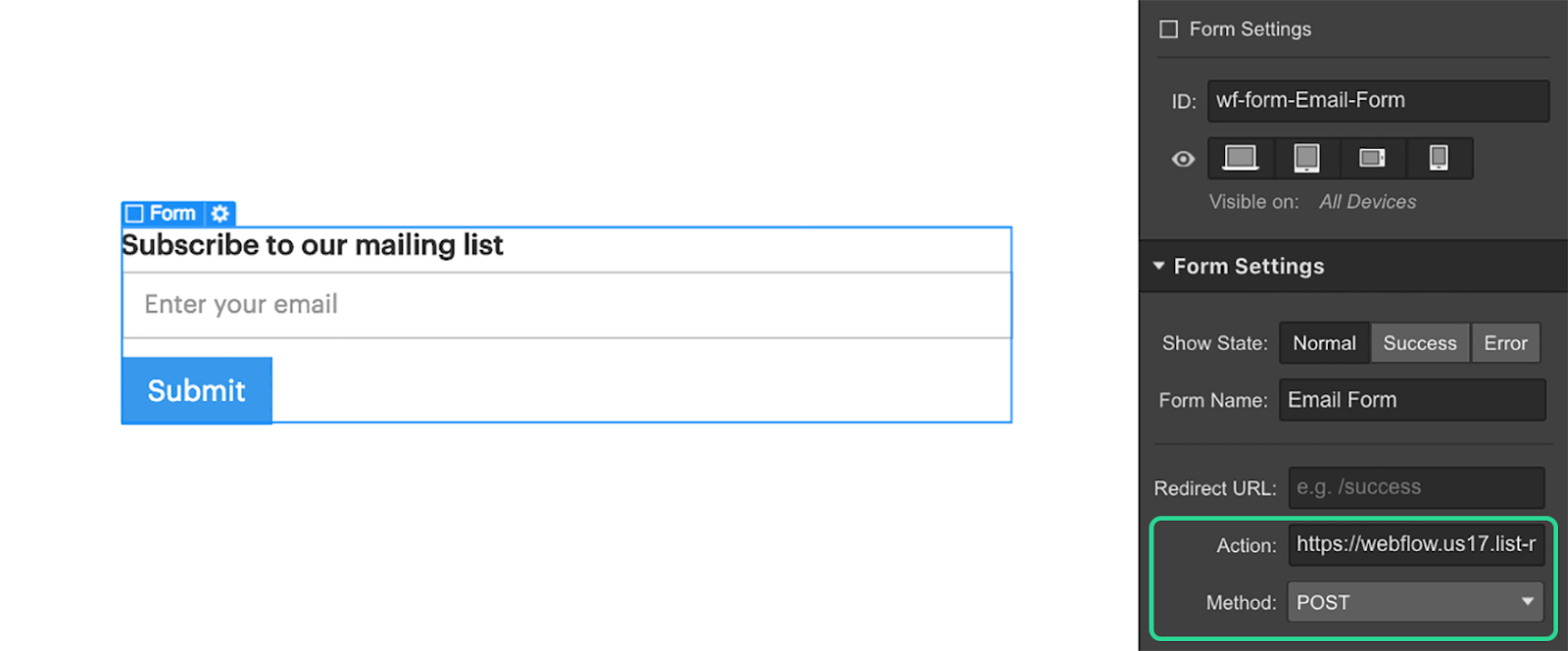
3. Paste the action code under the Action field, and set the Method as POST.

Step 6: Test the form
Before you open the form for the public, it is vital to test it. The subsequent steps will guide you through the process:
1. Open the page on your live Webflow website with the form and fill it out.
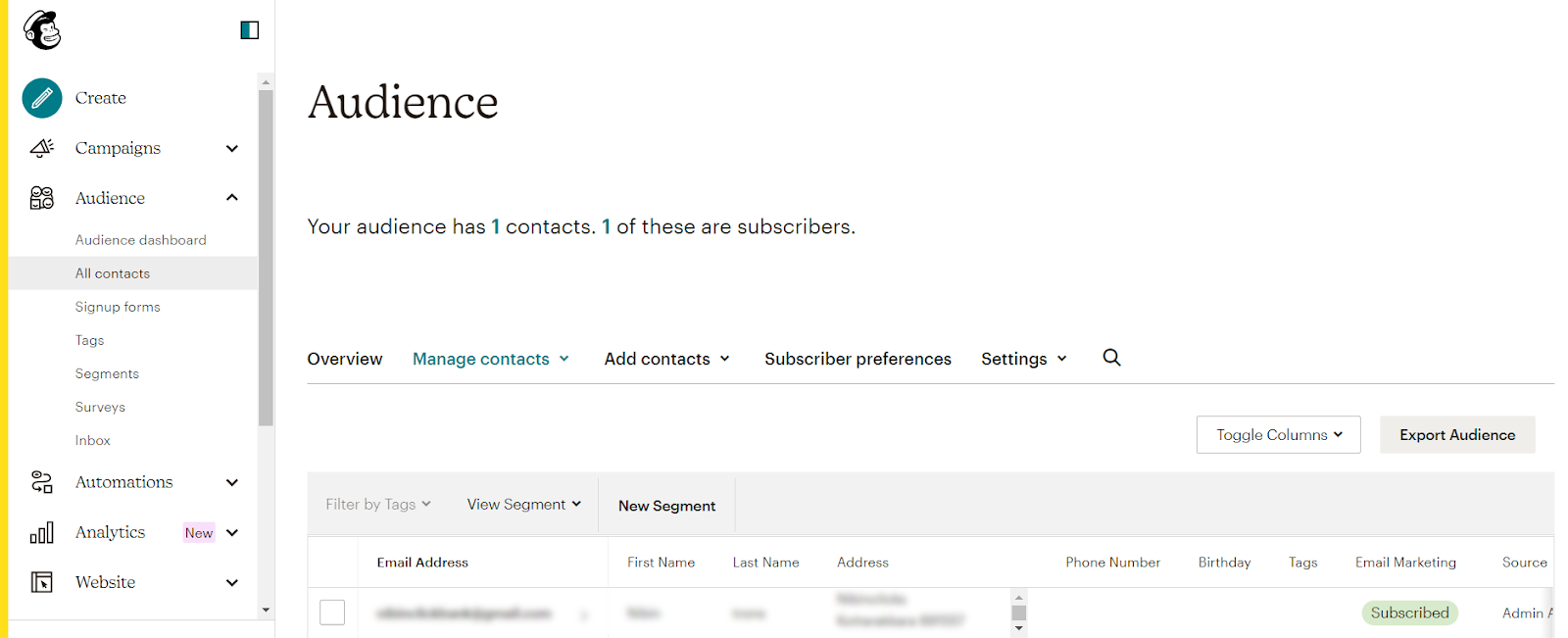
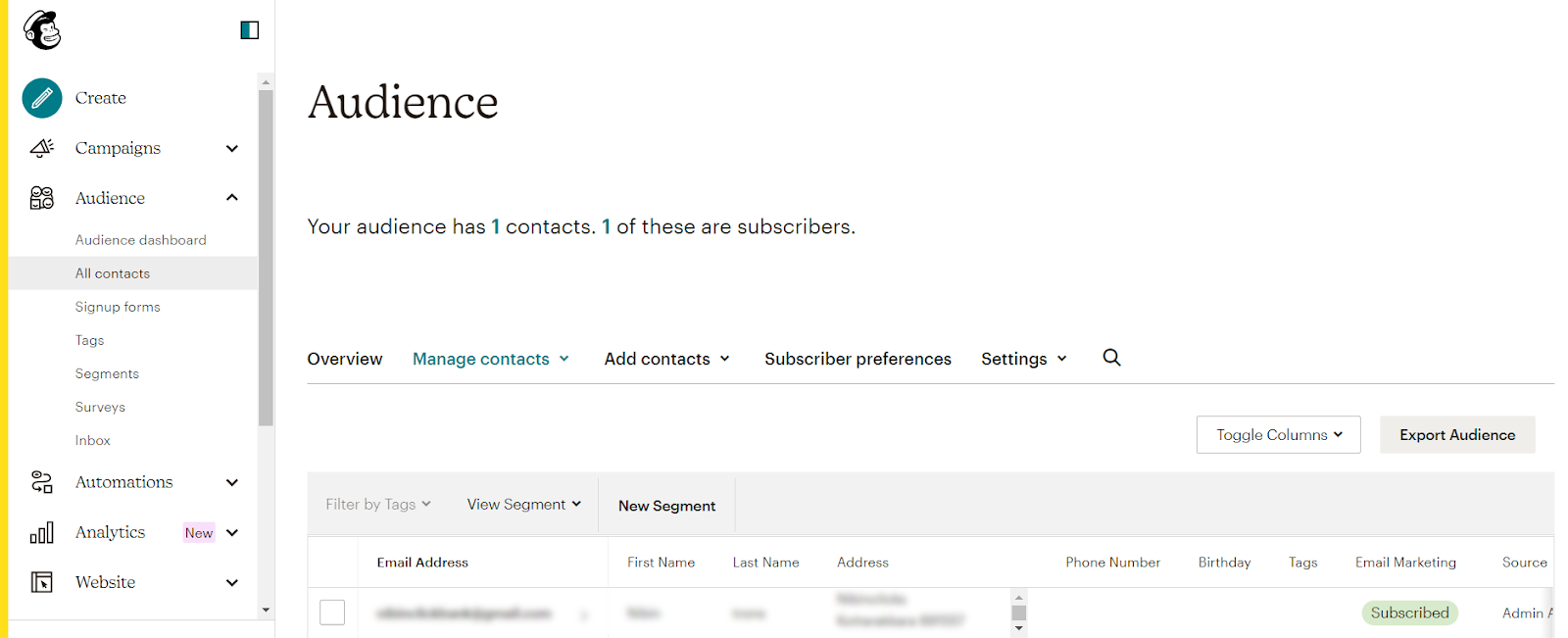
2. Head to your Mailchimp account and navigate to All Contacts under the Audience tab.
3. Under Manage Contacts, check if the form details appear correctly.

Step 7: Publish your Webflow site
You are done! Your Webflow site is now integrated with Mailchimp. You can publish your site and easily keep track of your database.

Let our Webflow experts help you out!
Contact UsFAQ
Can you make a newsletter on Webflow?
Yes, you can create a newsletter on Webflow by adding a form element to your site and integrating it with a third-party email marketing platform like Mailchimp. This way, visitors will automatically get added to the Mailchimp email list when they sign up for your newsletter.
Can Webflow do email marketing?
Webflow does not have native email marketing capability, but you can integrate Webflow with a third-party email marketing platform like Mailchimp to create and send newsletters and other types of email marketing campaigns.
Can you host emails with Webflow?
No, Webflow does not host emails. You will have to use a separate email hosting service like G suite or Zoho Mail to host and manage your email.
Editorial Team
Publisher
Growing a business requires you to build a relationship with your customers. In a world of distractions, an effective email marketing campaign can get noticed by your customers or potential clients.
Mailchimp and Webflow are two platforms that can aid your marketing efforts. In this article, we discuss how you can connect Mailchimp with Webflow to grow your email list.
What is Mailchimp?
Mailchimp is an email marketing platform to manage your contact lists, and design targeted email campaigns. It enables you to automate campaigns and provides detailed insights to track their performance. Its user-friendly interface makes it easy for anyone to get started.
Integrating Mailchimp with Webflow can help you expand your database and engage with existing users.
Webflow Mailchimp Integration: In 7 Simple Steps
Here is the step-by-step guide to integrate Mailchimp with Webflow:
Step 1: Create an account in Mailchimp
Before you connect Mailchimp with your Webflow website, ensure you have an account on Mailchimp. Simply visit Mailchimp, and click on Sign up. Depending on your database, choose a plan or continue with the Free Plan.

Click Sign Up Free to proceed. You can upgrade to a paid plan later if you wish to do so.

Fill in the necessary details like Email, Username, and Password. Mailchimp asks for your business details for communication purposes. You can access your account after a quick email activation process.
Step 2: Generate code to connect Mailchimp and Webflow
Once you activate your account, it is time to generate the necessary code to link Mailchimp and Webflow.
Log in to your Mailchimp account and follow the next steps:
1. Click the Integrations tab and navigate the menu to find Manage.
2. Click on Custom Website.

3. In the next window, enter the URL of your Webflow website under Enter site URL and click on Get Code.

4. Copy the code on your clipboard.
Step 3: Add the code generated by Mailchimp to your Webflow site
To add the copied code to your Webflow website, navigate to the site settings and follow the next steps:
1. Go to Custom Code and paste the copied code under the Header Code area.

2. Save the changes and head back to your Mailchimp account.
3. Click on Check Connection to ensure the two platforms are connected.

Let our Webflow experts help you out!
Contact UsStep 4: Generate Action Code for forms from Mailchimp
The next few steps will help you retrieve the Action code and embed it on your form.
1. On Mailchimp, click on the Audience tab and select Signup Forms.
2. In the window that appears, select Embedded Forms.

3. You can edit the form field under Form Fields to match your Webflow form. Click on Continue once done.
4. In the text editor, look for the phrase form action and copy the URL between the quotation marks.

Step 5: Add the action code to your Webflow form
Create a subscription form on your Webflow website before proceeding with the next steps:
1. On the Webflow Designer, select the form on the canvas.
2. Under the Settings tab, select Form Settings.
3. Paste the action code under the Action field, and set the Method as POST.

Step 6: Test the form
Before you open the form for the public, it is vital to test it. The subsequent steps will guide you through the process:
1. Open the page on your live Webflow website with the form and fill it out.
2. Head to your Mailchimp account and navigate to All Contacts under the Audience tab.
3. Under Manage Contacts, check if the form details appear correctly.

Step 7: Publish your Webflow site
You are done! Your Webflow site is now integrated with Mailchimp. You can publish your site and easily keep track of your database.
FAQ
Can you make a newsletter on Webflow?
Yes, you can create a newsletter on Webflow by adding a form element to your site and integrating it with a third-party email marketing platform like Mailchimp. This way, visitors will automatically get added to the Mailchimp email list when they sign up for your newsletter.
Can Webflow do email marketing?
Webflow does not have native email marketing capability, but you can integrate Webflow with a third-party email marketing platform like Mailchimp to create and send newsletters and other types of email marketing campaigns.
Can you host emails with Webflow?
No, Webflow does not host emails. You will have to use a separate email hosting service like G suite or Zoho Mail to host and manage your email.
Editorial Team
Publisher
Benefits of Using Mailchimp for Email Marketing in Webflow
Mailchimp is a robust email marketing tool with features to organize your mailing lists. You can sync the contact lists with Webflow and create targeted email campaigns. Moreover, Mailchimp allows you to create forms and pop-ups, automate sales emails, and schedule campaigns.
The tool helps you track subscriber engagement through its insightful reports and analytics. The cost-effective tool helps kickstart and scale your email marketing efforts to grow your Webflow site.
Final Word
Mailchimp and Webflow are easy-to-use no-code platforms. Integrating the two helps you reap the best of these platforms and scale your business. Their user-friendly interface enables you to get started in no time.
In case you run into issues while integrating Mailchimp with Webflow, feel free to contact us. Our Webflow experts can help you connect your Webflow website with Mailchimp or any other third party tools, quickly and efficiently.
Check out our blog post on the best Webflow integrations and plugins to know more about the other essential tools and apps you can integrate with your Webflow website.
Further Reading:
Webflow for Blogging: How to Create a Blog in Webflow [+ Blog Examples]




Hi, I'm Mike!
If you are enjoying the article, feel free to subscribe to our monthly newsletter.
If you have any project requirements, please contact us.














