-p-2000.png)


7 Reasons Why Webflow Is Great For Web Developers

Webflow can reduce disparities between ideas and prototyping and bring beautiful websites to life.
The question that bugs you must be: Is Webflow great for developers?
Using Webflow will help you provide value-addition to your clients’ requirements by:
- Minimizing development times
- Shortening the project schedule
- Freeing up billable hours that can be utilized for tasks, such as design and SEO
Webflow allows you to quickly design, while managing the content on your site, and develop effective and powerful functionalities. The noteworthy thing about Webflow designs is their responsiveness, which means anything you create for the desktop can be automatically cascaded to other devices.
Here are a few reasons why Webflow is best for web development.
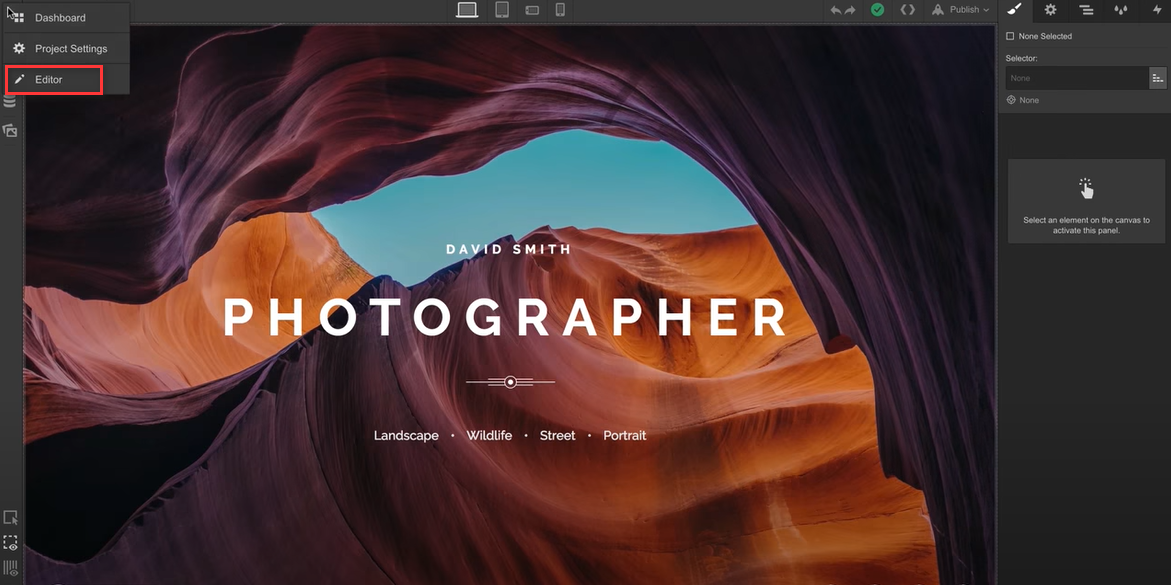
1. Easy-to-understand UI
While other web-building platforms are hesitant to admit it, Webflow openly embraces the complexities and power of web development. With Webflow, you have a visually compelling canvas on which you can design and build your website.
The best part about using Webflow is that you can completely custom-build whatever you are thinking of building.
For instance, Lattice had its custom-built CMS website redesigned using Webflow. Using Webflow, Lattice was able to save over $50,000 a year.

Today, the website is being managed by Lattice’s marketing and brand design team.
Webflow’s shallow learning curve comes as a blessing for professional developers.
However, if you are a designer or marketer who has no experience with the basics of CSS and HTML, you might need some upfront learning to grasp it.
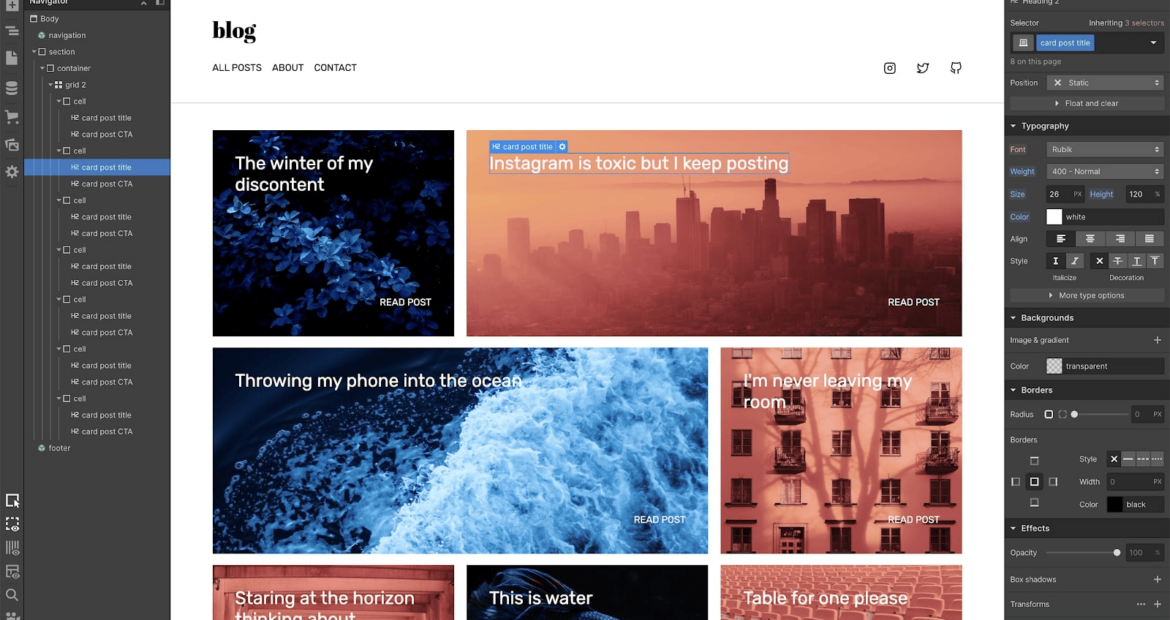
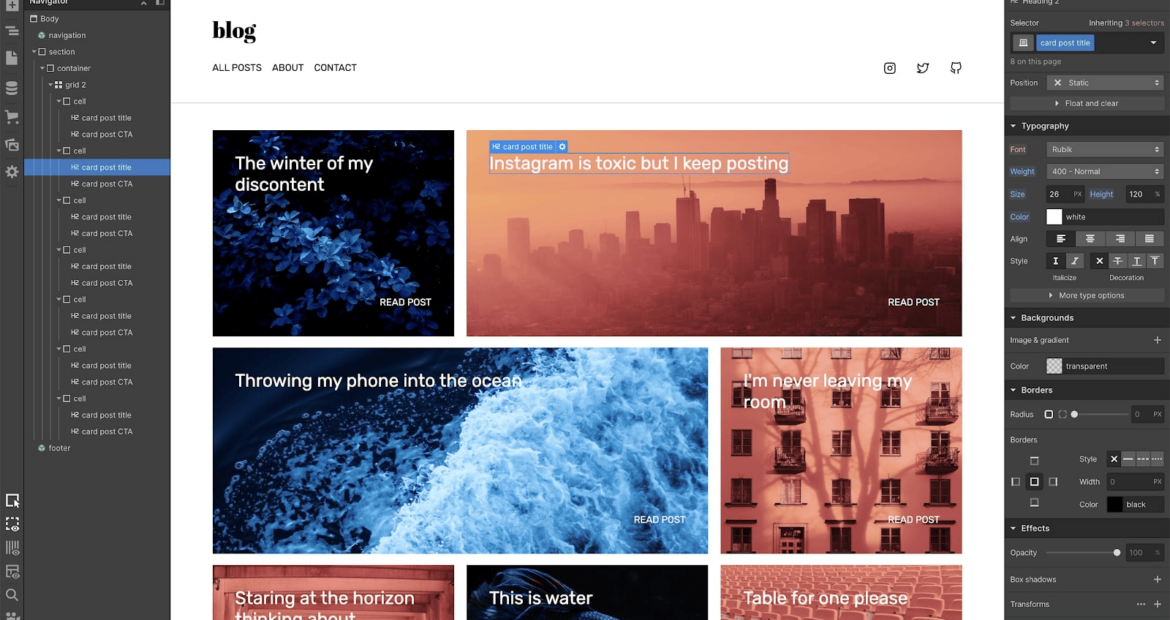
Webflow has its UI mapped to the controls of CSS and HTML, so you will have your elements on the left side and the styling controls of CSS on the right.

The UI controls are mapped directly to CSS and HTML, and you will be building using classes, which makes the Webflow site’s code clean.
Think of it as how you’d write CSS using a code editor; the difference is that you get to see the mental models in Webflow.
2. Reusable styles
Classes are a core component of Webflow, which means you can reuse or update the styling elements on your site. When you are working with Webflow, it is easy to build, maintain, and update websites.

Webflow lets you change CSS stylings throughout your code without impacting the design visuals. Whenever you change or style an element, the changes will be featured instantly. While working on Webflow, you are in charge of creating site-wide styles for an element.
3. Flexbox and CSS Grid
Webflow offers you modern layout tools, such as CSS Grid and flexbox, to amplify the appearance of your site. When using Webflow-backed tools like CSS grid and flexbox, you are in complete control of the building of your site.
These layout tools can be made visual, saving you time that would be otherwise spent on syntax or coding and then checking the output in some other place. However, Webflow allows you to view how each tweak affects your site while you are on it.
4. Adaptable CMS
You can build static pages visually in Webflow. Today, we are looking to grow and expand our websites using the power of content management systems. The CMS allows clients and your team members to collaborate and make changes to the site without assistance or having to redevelop the site to incorporate changes in the long run.
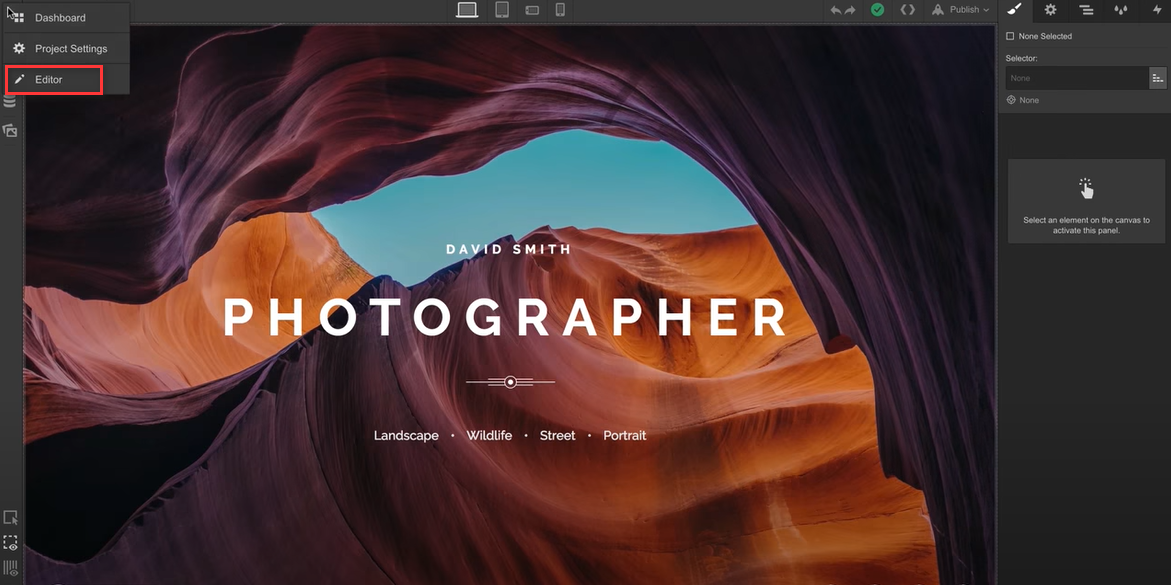
5. Webflow editor

The Webflow Editor comes as a blessing to the content team, as the editor makes it easy and intuitive for the writers and editors to write, edit, and update content on the Webflow site.
With the Editor, your clients and team of writers have a simple UI that can be used to edit and make changes to the content straightaway. There is no need to spend time working on a disconnected dashboard, which would complicate publishing.
6. Custom interactions and animations

In the first phase of Webflow, you start to build layouts. The next stage involves using custom CMS content to back up those layouts. We are not yet done. In the next round, you get to use Webflow’s interactions and animation tools, making unimaginable things happen in your visual web development.
Use Webflow’s interactions and animations tool to control animations based on triggers, such as clicks, hovers, mouse and scroll positions, and page load. Web developers who are coming to terms with the complexities of JavaScript but are proficient with CSS and HTML will find this toolbox helpful.
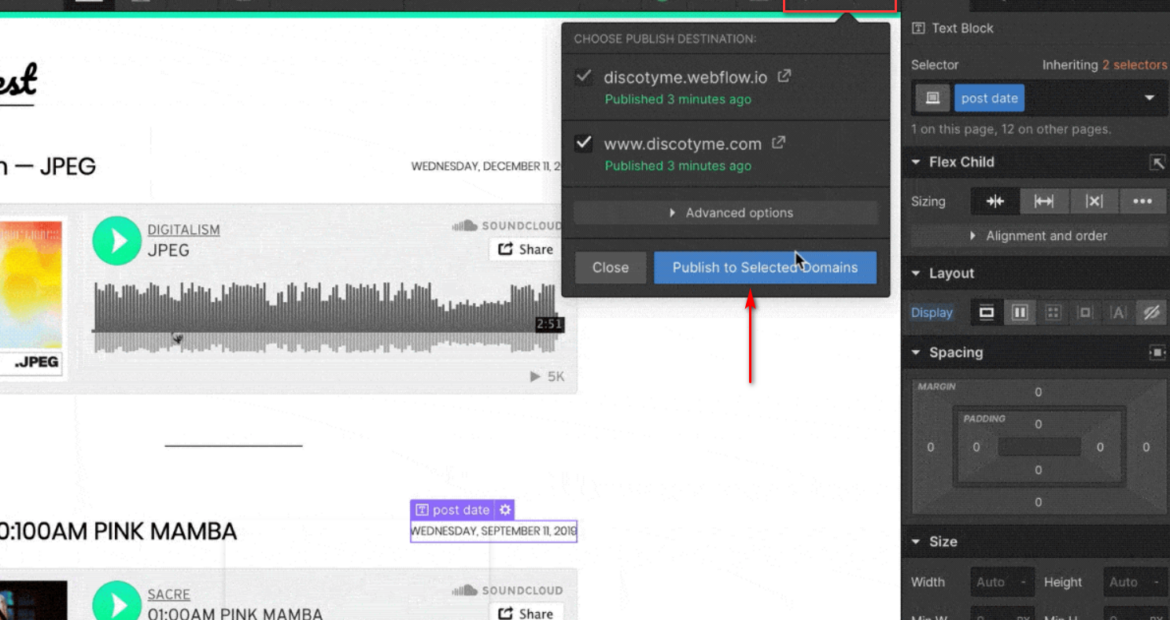
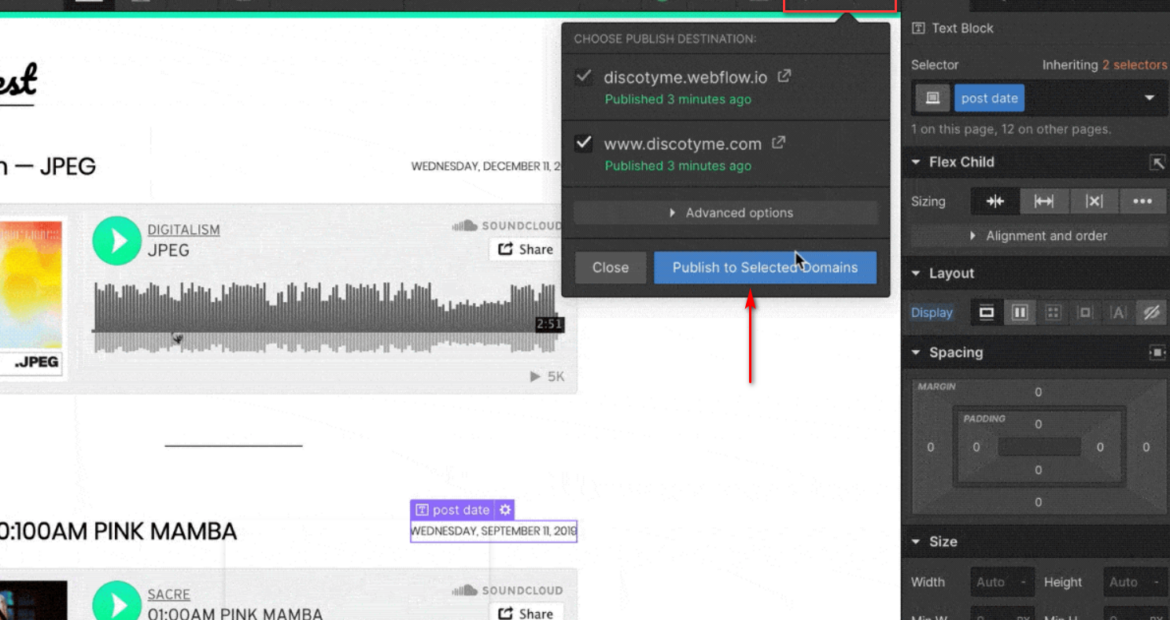
7. Publish with a push
Besides being a visual canvas for coding, Webflow is also a hosting and publishing platform.

You can quickly publish your website with just a click, taking less than half the time required to build websites on other platforms.
Once your site is ready, hit publish and push your changes. Your site is ready to go live.
Learn more about Webflow development
If you have no or limited experience in coding, you can start with Webflow. This platform is easy to learn, unlike others, which are challenging. You can access tons of relevant learning materials and training videos online to learn Webflow.
About Seattle New Media
If you are looking to convert your existing website to Webflow or design a new site on Webflow, we can help. Seattle New Media specializes in design and development of Webflow sites that not only looks great but functions well. To know more, contact us today.

FAQ
Editorial Team
Publisher
Webflow can reduce disparities between ideas and prototyping and bring beautiful websites to life.
The question that bugs you must be: Is Webflow great for developers?
Using Webflow will help you provide value-addition to your clients’ requirements by:
- Minimizing development times
- Shortening the project schedule
- Freeing up billable hours that can be utilized for tasks, such as design and SEO
Webflow allows you to quickly design, while managing the content on your site, and develop effective and powerful functionalities. The noteworthy thing about Webflow designs is their responsiveness, which means anything you create for the desktop can be automatically cascaded to other devices.
Here are a few reasons why Webflow is best for web development.
1. Easy-to-understand UI
While other web-building platforms are hesitant to admit it, Webflow openly embraces the complexities and power of web development. With Webflow, you have a visually compelling canvas on which you can design and build your website.
The best part about using Webflow is that you can completely custom-build whatever you are thinking of building.
For instance, Lattice had its custom-built CMS website redesigned using Webflow. Using Webflow, Lattice was able to save over $50,000 a year.

Today, the website is being managed by Lattice’s marketing and brand design team.
Webflow’s shallow learning curve comes as a blessing for professional developers.
However, if you are a designer or marketer who has no experience with the basics of CSS and HTML, you might need some upfront learning to grasp it.
Webflow has its UI mapped to the controls of CSS and HTML, so you will have your elements on the left side and the styling controls of CSS on the right.

The UI controls are mapped directly to CSS and HTML, and you will be building using classes, which makes the Webflow site’s code clean.
Think of it as how you’d write CSS using a code editor; the difference is that you get to see the mental models in Webflow.
2. Reusable styles
Classes are a core component of Webflow, which means you can reuse or update the styling elements on your site. When you are working with Webflow, it is easy to build, maintain, and update websites.

Webflow lets you change CSS stylings throughout your code without impacting the design visuals. Whenever you change or style an element, the changes will be featured instantly. While working on Webflow, you are in charge of creating site-wide styles for an element.
3. Flexbox and CSS Grid
Webflow offers you modern layout tools, such as CSS Grid and flexbox, to amplify the appearance of your site. When using Webflow-backed tools like CSS grid and flexbox, you are in complete control of the building of your site.
These layout tools can be made visual, saving you time that would be otherwise spent on syntax or coding and then checking the output in some other place. However, Webflow allows you to view how each tweak affects your site while you are on it.
4. Adaptable CMS
You can build static pages visually in Webflow. Today, we are looking to grow and expand our websites using the power of content management systems. The CMS allows clients and your team members to collaborate and make changes to the site without assistance or having to redevelop the site to incorporate changes in the long run.
5. Webflow editor

The Webflow Editor comes as a blessing to the content team, as the editor makes it easy and intuitive for the writers and editors to write, edit, and update content on the Webflow site.
With the Editor, your clients and team of writers have a simple UI that can be used to edit and make changes to the content straightaway. There is no need to spend time working on a disconnected dashboard, which would complicate publishing.
6. Custom interactions and animations

In the first phase of Webflow, you start to build layouts. The next stage involves using custom CMS content to back up those layouts. We are not yet done. In the next round, you get to use Webflow’s interactions and animation tools, making unimaginable things happen in your visual web development.
Use Webflow’s interactions and animations tool to control animations based on triggers, such as clicks, hovers, mouse and scroll positions, and page load. Web developers who are coming to terms with the complexities of JavaScript but are proficient with CSS and HTML will find this toolbox helpful.
7. Publish with a push
Besides being a visual canvas for coding, Webflow is also a hosting and publishing platform.

You can quickly publish your website with just a click, taking less than half the time required to build websites on other platforms.
Once your site is ready, hit publish and push your changes. Your site is ready to go live.
Learn more about Webflow development
If you have no or limited experience in coding, you can start with Webflow. This platform is easy to learn, unlike others, which are challenging. You can access tons of relevant learning materials and training videos online to learn Webflow.
About Seattle New Media
If you are looking to convert your existing website to Webflow or design a new site on Webflow, we can help. Seattle New Media specializes in design and development of Webflow sites that not only looks great but functions well. To know more, contact us today.
FAQ
Editorial Team
Publisher




Hi, I'm Mike!
If you are enjoying the article, feel free to subscribe to our monthly newsletter.
If you have any project requirements, please contact us.







.png)