-p-2000.png)


How to Migrate from Squarespace to Webflow?

Webflow and Squarespace are powerful no-code website development tools that help your business create an impressive online presence. However, the functionalities and capabilities of Webflow surpass that of Squarespace, making it a strategic business move to migrate your site.
In this article, we’ll deep dive into how you can migrate your website from Squarespace to Webflow. If you are still skeptical of the move, we also discuss the reasons how Webflow can benefit your business and provide more creative freedom.
Why should you migrate from Squarespace to Webflow?
Let’s take a deeper dive to categorically understand the benefits of using Webflow over Squarespace:
Design and code
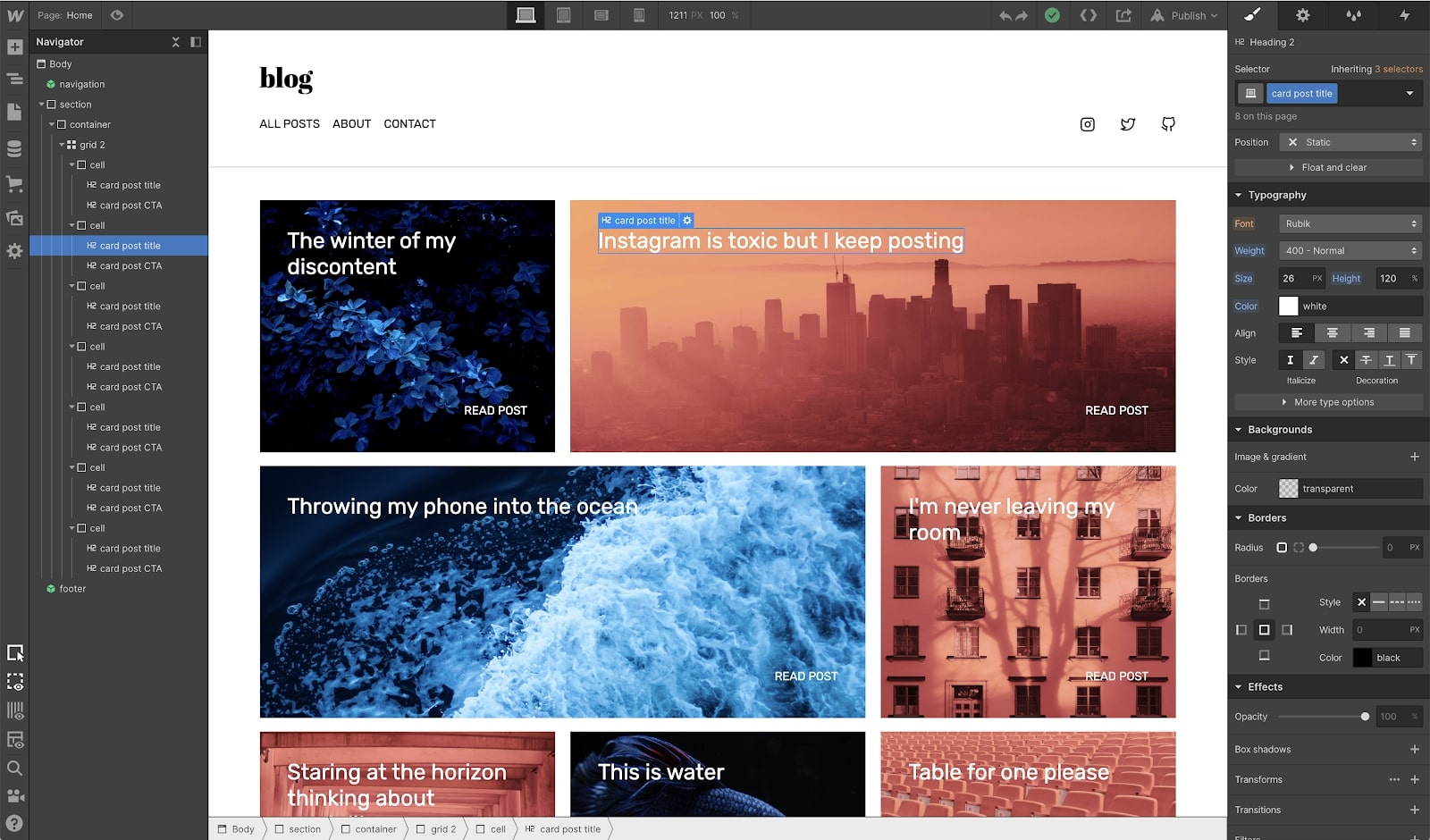
Webflow provides you the creative freedom to design the website of your dreams. You can choose to start on a blank canvas or use a template. Unlike Squarespace, Webflow allows you to customize each element of the template.
Additionally, you can add a myriad of features like dropdown menus, background videos, HTML/CSS carousels and sliders, and even forms to your Webflow website.

Animations and interactions
Animations and interactions help enhance the user experience by engaging them on your website. Webflow allows you to create custom interactions and animations without coding. On the other hand, Squarespace requires developers to build them for the website.
User-friendliness
Squarespace adopts a template-based approach, making it easy for anyone to build their website. However, it may seem restricting if you want to create something unique for your users. Webflow’s on-page content editing, minimal dashboard UI, and intuitive design tools help create an experience that reflects your brand.
CMS and blogging
Both Squarespace and Webflow offer content creation and publishing features. You can also integrate products on these pages to make every blog or case study a sales page.
Webflow steals the show with its visual CMS to create a structured database and templated pages. It allows you to integrate your content anywhere on the site, whereas any customization on Squarespace requires coding.
Ready to take full advantage of Webflow's powerful blogging capabilities? Read our comprehensive guide on How to Create a Blog on Webflow.
Search engine optimization
Squarespace allows you to customize basic SEO markups and offers basic tools for semantic element markup. Webflow, on the other hand, offers all the necessary tools to help your website rise to the top of search engine results, including auto-generated sitemaps, clean and performant code, simple 301 redirects, canonical URLs, and easy HTML5 semantic tagging. Webflow websites load fast and are mobile-friendly by default.
Buyer experience
With Squarespace, you have the ability to code and customize the cart and checkout experiences. However, if you're looking for even more flexibility, Webflow is the perfect solution. It allows you to fully customize the entire experience to align with your brand. In addition to basic customizations, Webflow lets you add features like product customization, animations, and payment customizations.
How to migrate your site from Squarespace to Webflow?
Here are the steps you can follow to migrate your site from Squarespace to Webflow:
1. Export your content from Squarespace
Before exporting the content from Squarespace, ensure you back up your website. It allows you to revert to your website in case of any issues. Follow the next few steps to export the content:
1. Navigate to Settings.
2. Click on Advanced > Export/Import.
3. Click on Export.
4. Select the WordPress icon. The file can only be exported in WordPress format, but rest assured can easily import to Webflow.
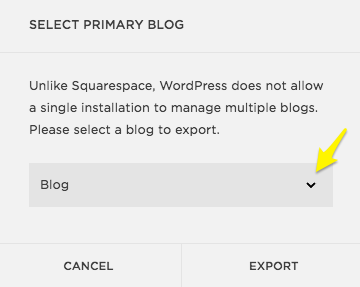
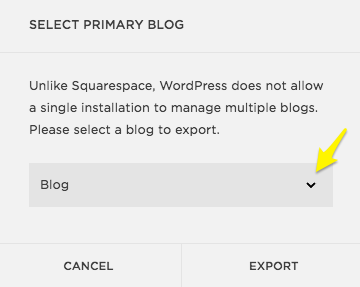
5. Select the content type that you wish to export. If you have multiple blog pages, you can export only one of them.

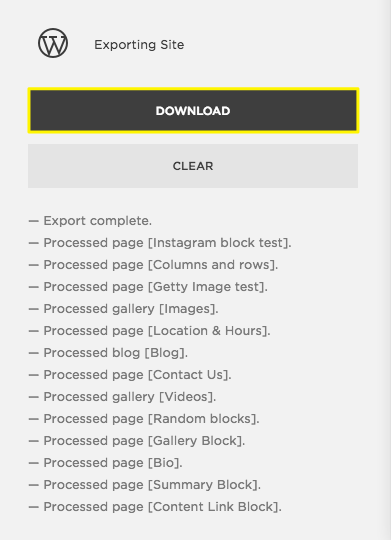
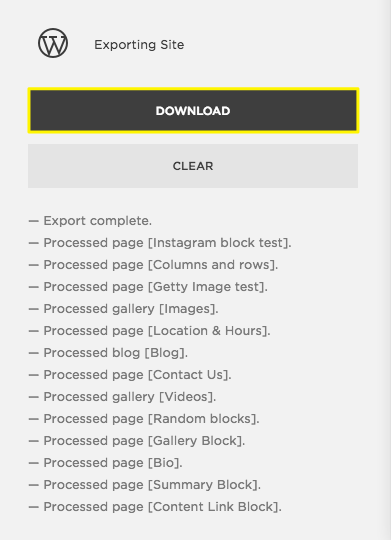
6. Once the process is complete, click Download to save the XML file to your computer.

2. Import your content to Webflow
Log in to your Webflow account and follow the next steps to import content:
1. Create a new project and configure the new collection.
2. Click on Import Content.
3. Locate and select the XML file.
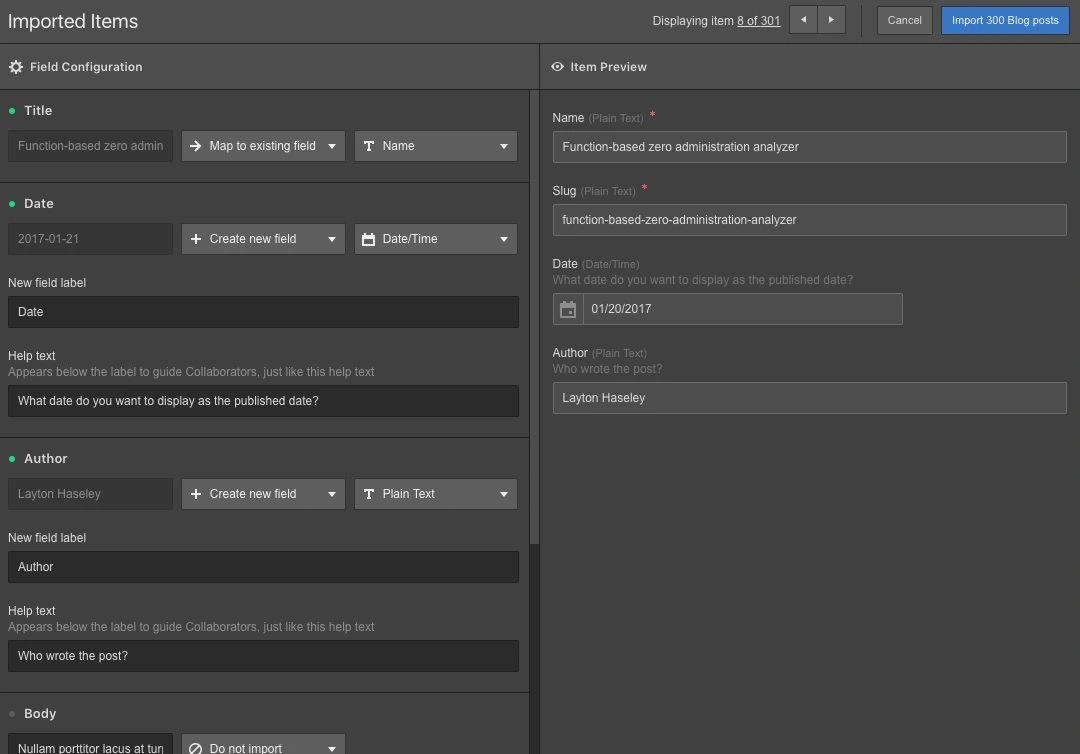
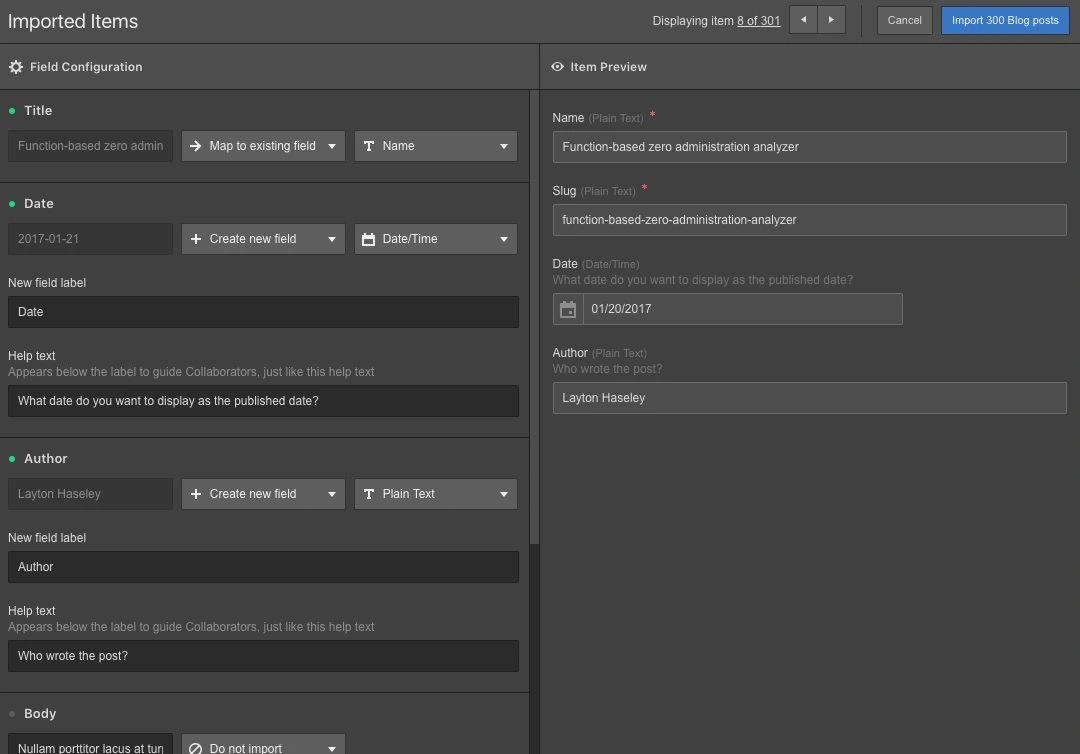
4. Select the items you want to bring in and click Import.

To complete the process, ensure you match the fields of the old and new collections in Webflow.
Wrapping up!
In today’s world, it is vital to offer your customers a user-friendly, aesthetically-designed, and responsive website with seamless functionalities.
Webflow offers an intuitive visual interface, dynamic CMS, and immense customization that eliminates the restrictions of a rigid template. It allows you to be creative and make your website an extension of your brand personality.
In such a scenario, migrating from Squarespace to Webflow emerges as a calculated move for your business. The process is simplified but may require some assistance from an expert if you have multiple blogs, videos or audio blocks.
Want assistance in migrating from Squarespace to Webflow? Get in touch with us today!

Reach out to our Webflow experts.
Get in touchReach out to our Webflow experts.
Get in touchFAQ
Can you use the Squarespace domain on Webflow?
You can easily use your Squarespace domain on Webflow. Once importing the content, update the DNS settings to use the Squarespace domain on Webflow.
How is Webflow different than Squarespace?
While both Webflow and Squarespace offer user-friendly templates, Webflow provides more freedom in design, customizations, animations, and coding. The website is also responsive and offers functionalities that help improve website ranking on search engine results pages.
What content can be exported from Squarespace to Webflow?
You can export the following content types from Squarespace:
- Layout pages
- One blog page, including all of its posts and up to 1000 comments per post
- Text blocks
- Image blocks
- Text from the embedded and Instagram block will export with minimum structure.
- Gallery pages, including York project pages (version 7.0 only)
What content can't be exported from Squarespace to Webflow?
There are some restrictions on the type of content that you can export. Here is a list of content that you cannot export:
- Album pages, cover pages, index pages, info pages, events pages, portfolio pages, and store pages
- Content in page-specific headers, footers, and sidebars
- More than one blog page
- Folders
- Audio blocks
- Product blocks
- Video blocks
- Drafts
- Style settings
- Custom CSS
Can I use my domain with Webflow?
Yes, you can use a custom domain with Webflow. To do so, follow these steps:
1. Open Site Settings> Publishing > Production
2. Click on "Add a custom domain"
3. Enter your root domain in the "Add existing domain" field
Editorial Team
Publisher
Webflow and Squarespace are powerful no-code website development tools that help your business create an impressive online presence. However, the functionalities and capabilities of Webflow surpass that of Squarespace, making it a strategic business move to migrate your site.
In this article, we’ll deep dive into how you can migrate your website from Squarespace to Webflow. If you are still skeptical of the move, we also discuss the reasons how Webflow can benefit your business and provide more creative freedom.
Why should you migrate from Squarespace to Webflow?
Let’s take a deeper dive to categorically understand the benefits of using Webflow over Squarespace:
Design and code
Webflow provides you the creative freedom to design the website of your dreams. You can choose to start on a blank canvas or use a template. Unlike Squarespace, Webflow allows you to customize each element of the template.
Additionally, you can add a myriad of features like dropdown menus, background videos, HTML/CSS carousels and sliders, and even forms to your Webflow website.

Animations and interactions
Animations and interactions help enhance the user experience by engaging them on your website. Webflow allows you to create custom interactions and animations without coding. On the other hand, Squarespace requires developers to build them for the website.
User-friendliness
Squarespace adopts a template-based approach, making it easy for anyone to build their website. However, it may seem restricting if you want to create something unique for your users. Webflow’s on-page content editing, minimal dashboard UI, and intuitive design tools help create an experience that reflects your brand.
CMS and blogging
Both Squarespace and Webflow offer content creation and publishing features. You can also integrate products on these pages to make every blog or case study a sales page.
Webflow steals the show with its visual CMS to create a structured database and templated pages. It allows you to integrate your content anywhere on the site, whereas any customization on Squarespace requires coding.
Ready to take full advantage of Webflow's powerful blogging capabilities? Read our comprehensive guide on How to Create a Blog on Webflow.
Search engine optimization
Squarespace allows you to customize basic SEO markups and offers basic tools for semantic element markup. Webflow, on the other hand, offers all the necessary tools to help your website rise to the top of search engine results, including auto-generated sitemaps, clean and performant code, simple 301 redirects, canonical URLs, and easy HTML5 semantic tagging. Webflow websites load fast and are mobile-friendly by default.
Buyer experience
With Squarespace, you have the ability to code and customize the cart and checkout experiences. However, if you're looking for even more flexibility, Webflow is the perfect solution. It allows you to fully customize the entire experience to align with your brand. In addition to basic customizations, Webflow lets you add features like product customization, animations, and payment customizations.
How to migrate your site from Squarespace to Webflow?
Here are the steps you can follow to migrate your site from Squarespace to Webflow:
1. Export your content from Squarespace
Before exporting the content from Squarespace, ensure you back up your website. It allows you to revert to your website in case of any issues. Follow the next few steps to export the content:
1. Navigate to Settings.
2. Click on Advanced > Export/Import.
3. Click on Export.
4. Select the WordPress icon. The file can only be exported in WordPress format, but rest assured can easily import to Webflow.
5. Select the content type that you wish to export. If you have multiple blog pages, you can export only one of them.

6. Once the process is complete, click Download to save the XML file to your computer.

2. Import your content to Webflow
Log in to your Webflow account and follow the next steps to import content:
1. Create a new project and configure the new collection.
2. Click on Import Content.
3. Locate and select the XML file.
4. Select the items you want to bring in and click Import.

To complete the process, ensure you match the fields of the old and new collections in Webflow.
Wrapping up!
In today’s world, it is vital to offer your customers a user-friendly, aesthetically-designed, and responsive website with seamless functionalities.
Webflow offers an intuitive visual interface, dynamic CMS, and immense customization that eliminates the restrictions of a rigid template. It allows you to be creative and make your website an extension of your brand personality.
In such a scenario, migrating from Squarespace to Webflow emerges as a calculated move for your business. The process is simplified but may require some assistance from an expert if you have multiple blogs, videos or audio blocks.
Want assistance in migrating from Squarespace to Webflow? Get in touch with us today!
Reach out to our Webflow experts.
Button TextFAQ
Can you use the Squarespace domain on Webflow?
You can easily use your Squarespace domain on Webflow. Once importing the content, update the DNS settings to use the Squarespace domain on Webflow.
How is Webflow different than Squarespace?
While both Webflow and Squarespace offer user-friendly templates, Webflow provides more freedom in design, customizations, animations, and coding. The website is also responsive and offers functionalities that help improve website ranking on search engine results pages.
What content can be exported from Squarespace to Webflow?
You can export the following content types from Squarespace:
- Layout pages
- One blog page, including all of its posts and up to 1000 comments per post
- Text blocks
- Image blocks
- Text from the embedded and Instagram block will export with minimum structure.
- Gallery pages, including York project pages (version 7.0 only)
What content can't be exported from Squarespace to Webflow?
There are some restrictions on the type of content that you can export. Here is a list of content that you cannot export:
- Album pages, cover pages, index pages, info pages, events pages, portfolio pages, and store pages
- Content in page-specific headers, footers, and sidebars
- More than one blog page
- Folders
- Audio blocks
- Product blocks
- Video blocks
- Drafts
- Style settings
- Custom CSS
Can I use my domain with Webflow?
Yes, you can use a custom domain with Webflow. To do so, follow these steps:
1. Open Site Settings> Publishing > Production
2. Click on "Add a custom domain"
3. Enter your root domain in the "Add existing domain" field
Editorial Team
Publisher




Hi, I'm Mike!
If you are enjoying the article, feel free to subscribe to our monthly newsletter.
If you have any project requirements, please contact us.




.jpg)












